Step 1.




เปิดไปที่หน้าเว็บ codeigniter-modular-extensions-hmvc. ที่แท็ป Downloads จะมีไฟล์สำหรับดาวน์โหลด หรือดาวน์โหลดไฟล์ที่บีบอัดไว้จากที่นี่. (ในตัวอย่างจะเป็นการติดตั้ง HMVC สำหรับ CodeIgniter 2.1.0 ดาวน์โหลดเมื่อวันที่ 20 พ.ค. 2012 แต่ผมลองกับตัวเวอร์ชั่น 2.2 ก็ใช้งานได้)
Step 2.
คลายซิปไฟล์ที่ดาวน์โหลดแล้วคัดลอกไปไว้ที่โฟลเดอร์ ที่ติดตั้งตั้ง CodeIgniter เอาไว้
(คัดลอกเฉพาะโฟลเดอร์ core และ third_party ไปวางที่โฟลเดอร์ application ของ CodeIgniter โดยวางทับไปได้เลย)
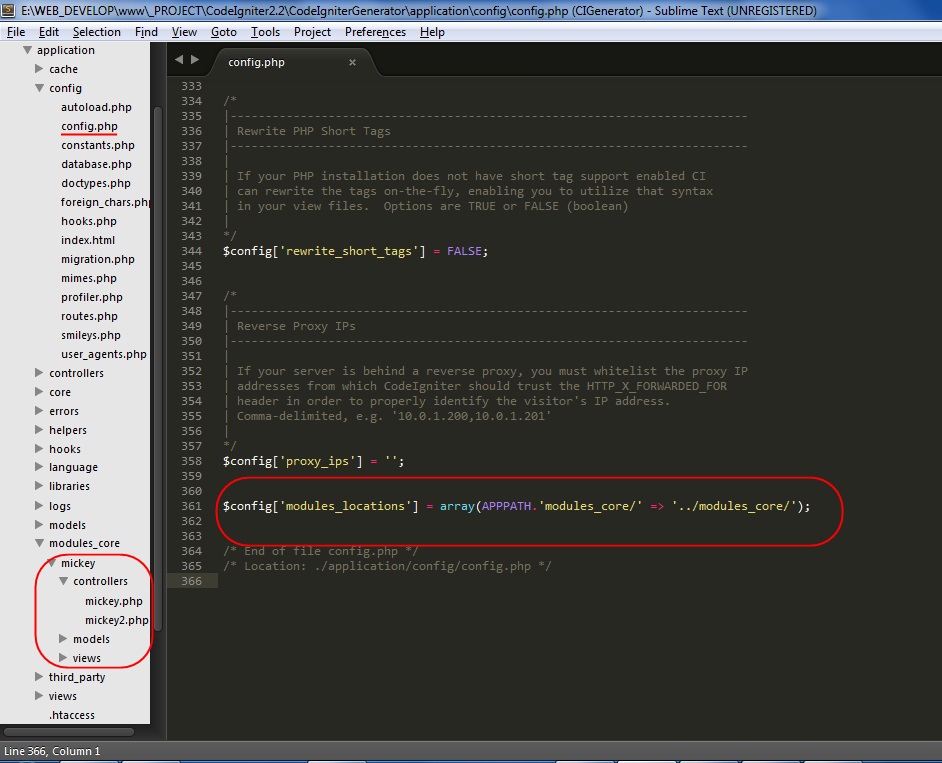
Step 3. สร้างโฟลเดอร์ชื่อ modules_core ในโฟลเดอร์ applications เพื่อใช้เก็บไฟล์ของ Module ต่างๆ
Step 4.
ขั้นตอนต่อไปให้เปิดไฟล์ application/config/config.php แล้วเพิ่มบรรทัดต่อไปนี้
$config['modules_locations'] = array(APPPATH.’modules_core/’ => ‘../modules_core/’,);
(ต้องเปลี่ยนเครื่องหมาย ‘ เป็นแบบที่ใช้ในการเขียนโปรแกรมด้วยนะครับ ไม่งั้นจะเกิด error วิธีก็คือ ลบแล้วพิมพ์ลงไปใหม่)
ทดสอบการทำงาน
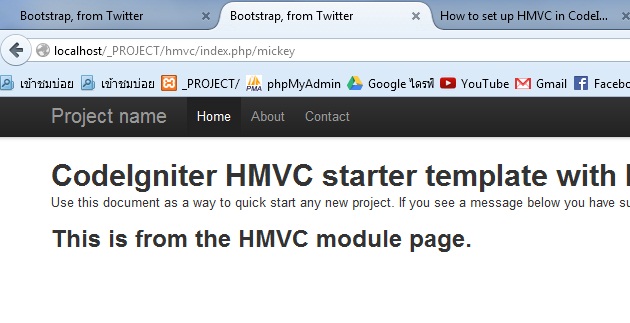
ให้ลองสร้างโฟลเดอร์ใหม่ใน modules_core แล้วตั้งชื่อเป็น login แล้วสร้างโฟลเดอร์อีก 3 โฟลเดอร์คือ model, view, controller แล้วเข้าทดสอบด้วย URL index.php/ตามชื่อโฟลเดอร์/ชื่อcontroller นั้นๆ
หรือดาวน์โหลดข้อมูลตามตัวอย่าง
Download Sample CodeIgniter
HMVC Files stored in github
I have kept my sample CodeIgniter – HMVC – Twitter Bootstrap framework in github for your reference. Download as a zip –> here.
หลังจากคลายซิปออกมาก็จะได้โปรเจ็กต์พร้อมทดสอบ เพียงแค่คัดลอกไปวางในไดเรกทอรี่ root (เช่น C:\xampp\htdocs) ก็รันได้เลย
ตัวอย่างคือ ให้เปลี่ยนชื่อโฟลเดอร์ที่คลายซิปเป็น ci ก็จะสามารถรันผ่าน URL ดังนี้
คอนโทรลเลอร์ที่ชื่อ mickey จะอยู่ใน C:\xampp\htdocs\ci\application\modules_core
เรียบเรียงโดย : sunzan-design.com
ความคิดเห็น
แสดงความคิดเห็น